「オープンソース」を使ってみよう
(第48回:Blazor)
07/09
Use it ! OSS No Comments
Tweet
![]()
C# で Single Page Web アプリが作れる
フレームワーク「Blazor」
「Blazor」とは、Microsoft が主導で開発しているオープンソースの
Single Page Web アプリケーションフレームワークです。
Angular や React、Vue のように、クライアント側 (ブラウザ側) で
動作するフレームワークライブラリなのですが、なんと、JavaScript ではなく
C# で書けるのが特徴です。
開発は GitHub 上 (下記 URL) で行われており、
ライセンスは Apache v.2.0 ライセンスとなっています。
2018年7月現在も、この GitHub リポジトリ上では Issue が立てられて
ディスカッションが行われたり Pull Request が飛んだりと、
活発に開発活動が行われています。
Pull request を送るなど実装で貢献したい場合は、上記リポジトリに
掲載の Contribution ガイドを参照するとよいでしょう。
C# がブラウザ上で動く仕組み
Blazor アプリケーションは C# 言語で記述するのですが、
さて、どうして C# 言語で書いたコードがブラウザ上で動作するのでしょうか?
まず、これは C# ソースコードから JavaScript 等々へのトランスパイルではありません。
なんと、C# 言語ソースコードをビルドして出来上がる .dll ファイル
(.NET アセンブリファイル) をブラウザに読み込んで、その .dll ファイルに
収録されている .NET 中間言語 (IL) を解釈・実行してしまうのです。
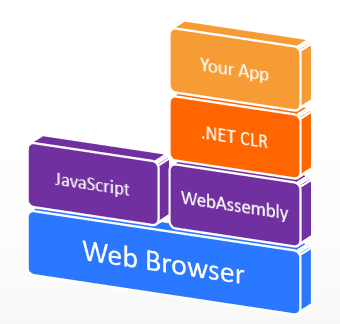
なぜそのような事が可能なのかというと、Web ブラウザの WebAssembly の仕組みの
上に、.NET の実行環境 (.NET CLR) を構築してしまったのです。
このような仕組みなので、.NET のアセンブリファイル (.dll) をそのまま読み込めて
しまうものですから、旧来からあるライブラリ (NuGet パッケージ) も Blazor アプリ内
からブラウザ上で使えてしまったりします。
プログラミング技法も、属性プログラミングはもちろん、リフレクションすらも
使えます。
また、同じ理由から、実は C# 言語に限らず、VB.net や F# などなど、いずれの言語で
あろうと最終的に .NET アセンブリファイル (.dll) をビルド・出力できれば、
Blazor アプリ内からブラウザ上に読み込んで実行することも可能です。
Blazor は SPA フレームワークである
Blazor が面白いのは、単に「C# がブラウザ上で実行できる」というだけでは
ない点です。
C# で "Single Page Web アプリケーション (以下 SPA)" を開発するのに必要な
フレームワークライブラリ込みなのです。
Blazor には コンポーネント (HTML テンプレート) や URL ルーティング、
データバインディング、依存性注入などなど、今時の SPA フレームワークを
手本とした各種機能が作り込まれて提供されており、すぐに C# によるSPA 開発が
できるようになっています。
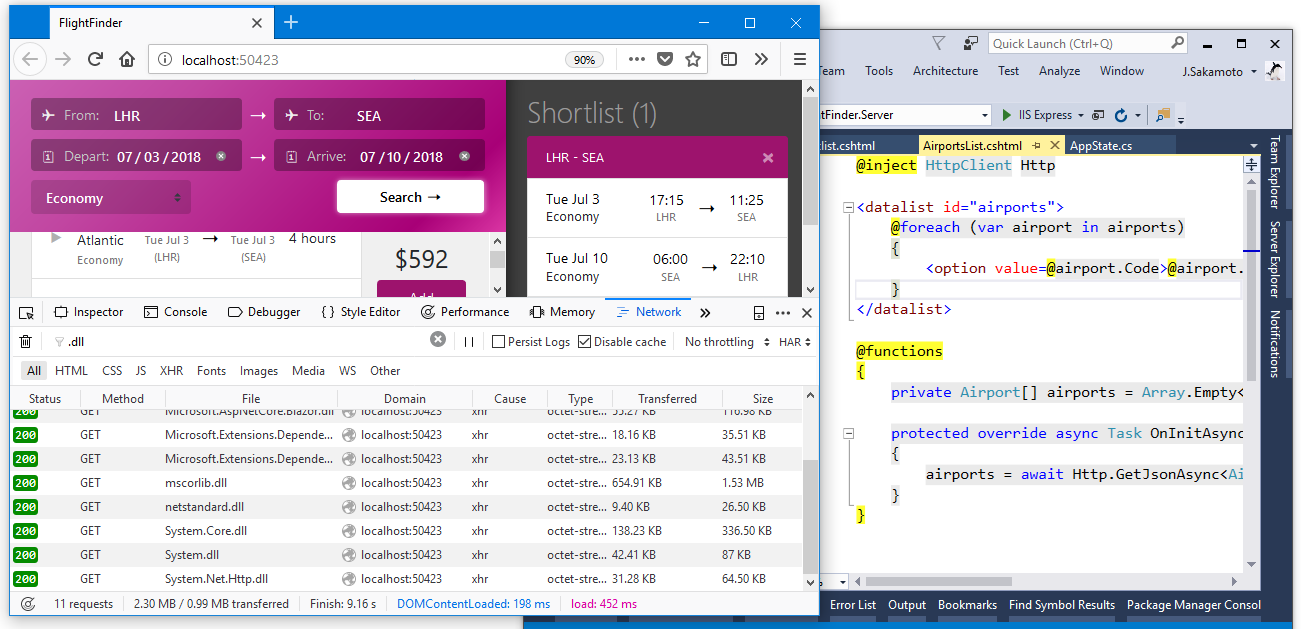
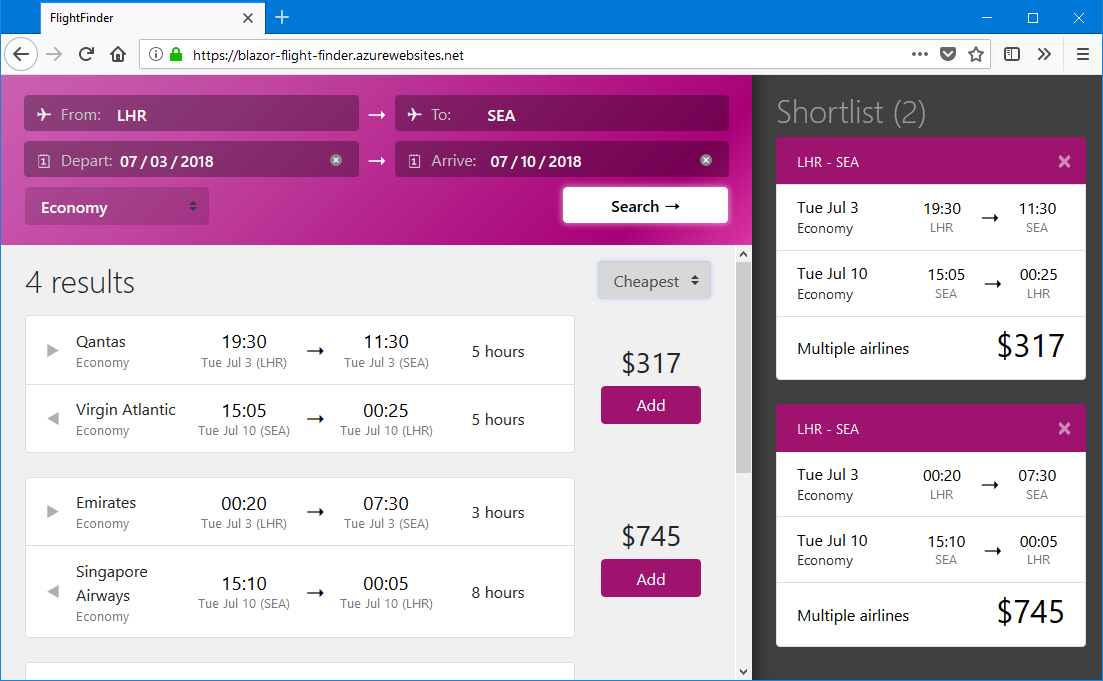
Blazor による SPA アプリ作成のデモンストレーションとして、
下記 URL で "Flight Finder" が公開されています。
- Flight Finder Demo –
https://j.mp/blazor-flightfinder
Flight Finder のソースコードは下記 URL の GitHub リポジトリで公開されています。
- Blazor Samples –
https://j.mp/blazor-samples
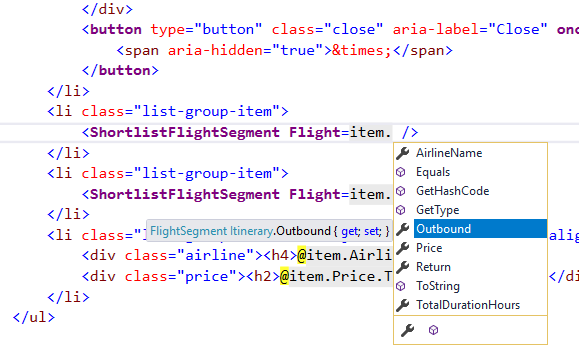
Visual Studio IDE による開発支援が強力
さらに Blazor は、Visual Studio IDE 2017 用のアドインも同時提供しています。
Blazor アプリを Visual Studio IDE 2017 上で開発する場合は、このアドインを
Visual Studio IDE 2017 に追加インストールしておくと、コンポーネント
(HTML テンプレート)の編集時に、インテリセンスをはじめとした各種IDE支援を
受けられるようになっています。
Blazor での SPA 開発は、開発者の負担を減らす
C# で SPA 開発をすることの魅力として言えることは、
開発者負担が削減されることです。
いくつか例を挙げてみましょう。
例. JSON からのオブジェクトの復元
一例として、サーバー側から fetch した JSON 文字列をオブジェクトに
復元する場合を考えてみます。
残念ながら JSON の仕様には日時型 (Date) は含まれておらず、
日時型の値は文字列に変換されます。
そのため、JavaScript での SPA 開発においては、日時型をプロパティに含む
オブジェクトを JSON.parse() だけでは復元できません。
つまり、日時型としたいプロパティに文字列がセットされてしまうので、
さらなる後処理が必要となります。
その点、Blazor は C# ですから、復元先の型情報を持っているため、
日時型であろうとなんであろうと、何も考えずとも、きっちり目的の型に
復元されます。
例. 管理が容易なビルドシステム
また他の例として、ビルドシステムの管理の容易さも挙げられます。
Blazor も C# プロジェクトファイルに基づくビルド形態です。
パッケージシステムも従来からの C# プログラマにはおなじみの NuGet で、
プロジェクトファイルとビルドシステムに透過的に統合されていす。
ビューコンポーネント (HTML テンプレート) を追加する場合でも、
touch コマンドで空ファイルを作って編集開始すればそれだけで OK。
外部ライブラリ (NuGet パッケージ) の追加も、プロジェクトファイルに
パッケージ名を追記すれば OK です。
JavaScript による SPA 開発における、パッケージシステム、タスクランナー、
バンドラー、といった各種ツールの構成ファイルの調整は不要です。
名前空間で識別されているので、他のコンポーネントからこの新規コンポーネントを
参照する場合でも、逐一 import しなくてもすぐに使い始められます。
…このような調子で、C# 言語とそのビルドシステムによる Blazor SPA アプリ開発は、
開発者にとってストレスの少ないものとなっています。
Blazor の始め方
macOS/Linux/Windows いずれでも、.NET Core SDK 2.1 さえインストールすれば
最低限の環境が整います。
- NET Core SDK 2.1 –
https://j.mp/netcore-sdk-2-1-300
Windows OS 上で開発するのであれば、インストールサイズは少々かさばりますし、
プロプライエタリな製品ではありますが、Visual Studio IDE 2017 と、その Blazor 用
アドインをインストールするのが、その快適な開発支援を得られるのでお勧めです。
- Visual Studio IDE –
https://visualstudio.microsoft.com/vs/
もちろん、Visual Studio IDE 2017 がなくても、最低限テキストエディタがあれば
大丈夫。
.NET Core SDK でインストールされる "dotent" コマンドラインインターフェースを
シェル上から実行することで、プロジェクトの新規作成からビルド、実行、
単体テスト実施、発行まで、ひととおり開発作業を行うことができます。
ビューコンポーネント (HTML テンプレート) を除けば、モデルやビジネスロジック、
サービスなどのコードは、何の変哲もない C# プログラミングです。
なので、それらC# コードについては、Visual Studio Code などといった
オープンソースの高機能エディタを用いて、コード補完やリファクタリング支援などの
開発支援を得ながら開発することができます。
自習方法としては、公式サイトにチュートリアルがある他、筆者が作成した、
日本語の自習キットもあります。どうぞご活用ください。
- "Get started with Blazor" –
https://j.mp/blazor-get-started - Blazor アプリケーションプログラミング自習書 –
https://j.mp/selflearn-blazor-jp
Blazor の短所
このようにたくさんの魅力を抱える Blazor なのですが、もちろん短所もあります。
一例を挙げると、Blazor アプリは、.dll ファイルの集合体となるのですが、
その .dll ファイル群の総サイズがまぁまぁの大きさになります
(将来的には事前コンパイル技術の発達によってもっとスリムになるかもしれませんが)。
実例を挙げると、先の Flight Finder デモで、総転送サイズが 1.8MB ほど。
とはいえ twitter.com で総転送サイズが 4MB 程なので、このサイズ感をどう考えるか
次第なところもあります。
そして何よりも注意点として記しておかないとならないのは、Blazor は2018年7月現在、
まだ「実験的プロジェクト」として位置づけられていることです。
Blazor 開発を率いている Daniel Rose 氏も Twitter 上で、
「まだプロダクションレベルでは使わないで」とツイートしています。
実際、基礎部分はそれなりにしっかり作り込まれているものの、
末端レベルではまだまだ機能が足りない面も垣間見えます。
最後に
SPA フレームワークライブラリ「Blazor」は、開発者のプログラミング体験を
向上させます。
もっとも、開発者体験を改善しても、直接にはアプリの出来の良し悪しには
関係ないようにも思えます。
しかし、Blazor の採用によって、よりよい品質のコードをより短時間で紡ぎだすことができるようになれば、それはそれだけ早く価値をユーザーに届ける力になるのではないだろうか、と思う次第です。
今日時点ではまだ「実験的プロジェクト」と位置づけられている Blazor です。
それでも今日この時点から試用・評価を始めることで、いつの日にかの Blazor
の公式リリースに貢献できると思いますし、あるいはまた、JavaScript 以外の
処理系・エコシステムで SPA 開発ができることを身をもって体験できます。
Blazor は JavaSript へのトランスパイルでもなく、Adobe Flash のようなプラグイン
システムでもない、WebAssembly という Web 標準の仕組みの上に処理系・実行環境を
まるごと載せてしまう方法が、SPA開発及び実行の基盤として実用になることを示して
見せたとも思います。
Blazor は .NET の処理系ですが、他の言語・処理系でも、この方式で SPA が書ける
ようになると、各言語・処理系を得意とするプログラマやエコシステムのもと、
また新しい Web ブラウザプログラミング技法が生まれてくるかもしれませんね。
参考リンク
- 昨年2017年に初めて公開された Blazor プロトタイプの NDC Oslo セッション動画 (YouTube) –
https://j.mp/ndc-oslo-blazor
=======================
Microsoft MVP
Visual Studio and Development Technologies
坂本 純一 (@jsakamoto)
=======================
 RSS
RSS