「オープンソース」を使ってみよう (第38回 DERAEMON-CMS)
01/06
Use it ! OSS No Comments
Tweet
![]()
~WEBデザイナー・コーダーがプログラミングに
時間を割かずにWEBサイトを作成できるCMS~
1. はじめに
WEBサイトを作成しても、コンテンツの修正で、コンテンツファイルを
触る機会はあると思います。
そういった中、CMSの需要はより高まってきていると思いますが、
“WEBデザイナーさんやコーダーさんがつかいやすいCMS”をコンセプトに
作られたのが、DERAEMON-CMSになります。
下記に目を通して頂きもし興味がわきましたら、一度触って頂ければ幸いです。
2.『DERAEMON-CMS』とは?
『DERAEMON-CMS』はオープンソースのCMSでPHPフレームワークの
Kohanaをベースとしています。
サーバーに設置することで簡単にWEBサイトを構築し、さらにはデザインや
コンテンツ管理を簡単に行うことができます。
DERAEMON-CMSの使用に必要な知識は、”HTML/CSS”だけです。
3. 主な特色
・WEBデザイナー・コーダーがプログラミングを考えずに使えるCMS。
・HTMLタグをCMSが吐き出さないので、自由にHTMLタグ、class、idを設定できる。
・コーポレートサイト構築に必要な機能がCMSにデフォルトで実装済。
・簡潔で読みやすいテンプレートコード。
・ブラウザのみならず、ローカル環境の使い慣れたエディターでもCMSの編集が可能。
4. 動作環境
■オペレーティングシステム
・Linux
・Windows Server
■スクリプト言語
・PHP 5.3.x以降
■Webサーバ
・Apache HTTP Server
・RewriteEngine必須
■データベース
・MySQL 5.0.x以降
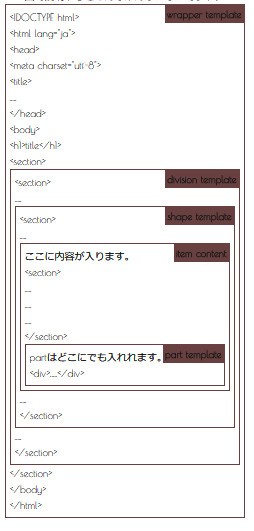
5. 具体的にどんなものなのか?
DERAEMON-CMSは複数のテンプレートを作り、細かく配置することで自由なWEBサイト作成を可能にします。
簡単に説明すると、wrapperはhtmlなどの一番外のテンプレートです。ラッパーの中の{{>division_content}}に次のテンプレートdivisionsがはいってきます。
divisionsは、大きく違う内容のページにわけます。
オフィシャルサイトだと、普通のページとブログ的なもの、この2つはpageとblogのように複数のディビジョンに分けることができます。
ディビジョンの中には{{>shape_content}}をいれます。ここにはシェープで作った雛形または、アイテムコンテンツがはいってきます。
アイテムで設定した項目を使い、アイテムのコンテンツで各ページごとの内容を作り上げます。
また、アイテムのコンテンツでシェープを使うかが選択できます。また、パーツを使えば、{{>パーツ名}}で定型のHTMLを挿入することができます。
他にも、カテゴリーやカスタムフィールドを各ディビジョン毎に設定もできます。
それに加え、あらかじめメールフォームやコメント機能も備え、ERORR404の
デザインもDERAEMONでは容易にすることができます。
6. インストール方法は?
ZIPファイルをサイト(http://emon-cms.com)からダウンロードし、
解凍した中身をサーバーの中に設置します。
初期設定もWEB上から可能です。
以下のページを参照すると簡単に設定可能です。
http://emon-cms.com/document
インストールについての不明点は、WEBサイトのコンタクトから相談できます。
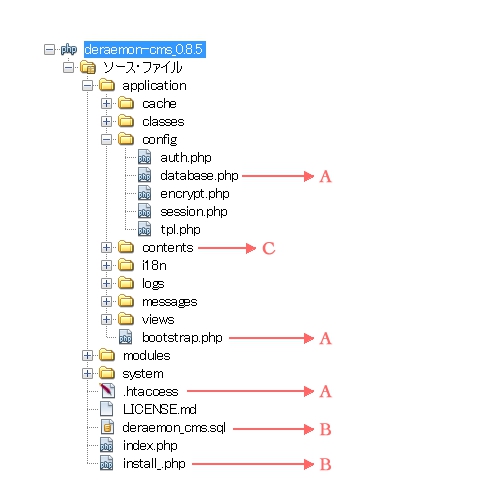
7. ファイル構造の説明
(図1)
— 図1 記号A のファイルについて —
図1のAにあたるファイルは、手動でセッティングする場合または
設定変更する場合に操作するファイルです。
通常はWEB上で初期設定できるので、普段は操作しません。
データベースの設定はdatabase.phpの中の11行目付近、
‘hostname’ => ‘データベースサーバ名’,
‘database’ => ‘データベース名’,
‘username’ => ‘データベースユーザ’,
‘password’ => ‘データベースパスワード’,
を変更します。
サブディレクトリにDERAEMON-CMSをインストールする場合
(http://example.com/site/ 等)はbootstrap.phpの93行目付近の、
‘base_url’ => ‘/’,
を
‘base_url’ => ‘/サブディレクトリ名/’,
に変更し、.htaccessの5行目付近の
RewriteBase /
を
RewriteBase /サブディレクトリ名/
に変更してください。
— 図1 記号B のファイルについて —
install.phpは、最初のインストール時のファイルで、インストール後、
削除されます。
手動で設定する場合は必要ありませんので、install.phpを削除してください。
Deraemon_cms.sqlはデータべ―スのテーブル作成の場合のSQLが書かれています。
手動で設定する場合、このファイルをSQL上でインポートしてテーブルを作成
してください。
— 図1 記号C のファイルについて —
バックエンドから作成したテンプレート、アイテム等はcontentsディレクトリの
中に保存されます。
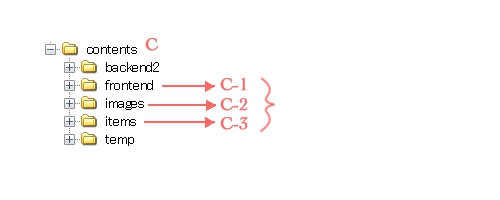
Contentsディレクトリは、図2のような構成になっています。
( 図2 )
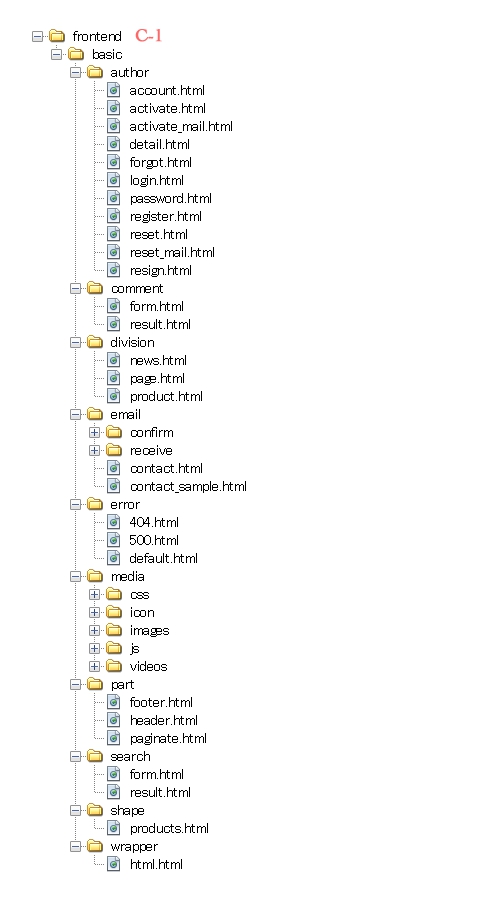
— 図3 frontendディレクトリについて —
frontendディレクトリにはデフォルトテーマとしてベーステーマ「base」が
はいっています。
ここにフォルダを追加して新しいテーマを作成でき、バックエンドの設定より
テーマを変更できます。
( 図3 )
baseディレクトリの中にははバックエンドで作成したテンプレートが保存されます。
mediaディレクトリにはcss、icon、imagesなどの直接リンクをはるファイルを
格納します。
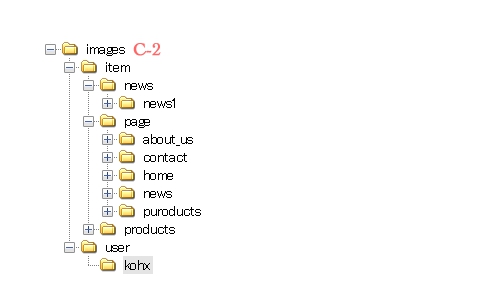
— 図4 imagesディレクトリについて —
( 図4 )
imagesディレクトリのitemディレクトリには各アイテムごとに使用する画像が
各アイテムごとにディレクトリにわけられ格納されます。
userディレクトリにはユーザの画像が各ユーザ名のディレクトリに分けられ
格納されます。
このフォルダ郡を直接触ることはありません。
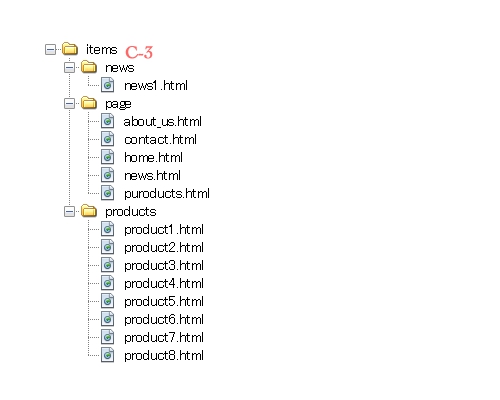
— 図5 itemsディレクトリについて —
itemsディレクトリはバックエンドのアイテムで作成した各ページの
コンテンツが各ディビジョンごとにディレクトリにわけられ各格納されます。
( 図5 )
8. バックエンドへのアクセスについて
バックエンドの名前はデフォルトで「admin」に設定されています。
ログインするには「http://サイトドメイン/admin/」にアクセスします。
ダイレクトユーザーの設定画面で設定したIDとパスワードでログインします。
バックエンドの名前はダッシュボードタブの中の設定「バックエンド ネーム」で
変更できます。
変更した場合は新しいバックエンドのURLにアクセスしてログインしなおしてください。
バックエンドの設定と操作方法については、機会があれば紹介していきます。
9. 今後のコミュニティ活動について
DERAEMON-CMSは、主にオープンソースコミュニティのDeraemonsにより
開発等をおこなっており、今後の機能追加等は以下の予定です。
■機能追加予定
・WEB上での初期設定機能追加
・ドキュメント整備
・チュートリアルページの公開
・カスタムテンプレートをユーザーが簡易に作成可能な機能の追加
・WEB管理画面用エディタの機能強化
■機能追加検討中
・テンプレートにコメント機能のデフォルト実装有効化
・サーチ機能のデフォルト実装
■今後の開発系統予定
・Kohanaフレームワークベースでの機能強化版 ver1.0系
・フルスクラッチ版 ver2.0系
機能追加等の最新情報は以下URLにて随時更新していきます。
http://emon-cms.com/futurehistory
また、Deraemonsは現状7名で活動しており、コミュニティに参加して
頂ける開発者やフォードバック頂けるユーザを募集しております。
ご興味のある方は、以下のcontactより、ご連絡ください!
http://emon-cms.com/contact
※近々サービスサイトにフォーラムページも公開予定です。
10. 今後のイベント活動について
2016年1月23日(土)
オープンソースカンファレンス2016 Hamanako
ブース出展(デモ展示)
2016年1月29日(金)
オープンソースカンファレンス2016 Enterprise@Osaka
ブース出展(デモ展示)
2016年2月26日(金)-27日(土)
オープンソースカンファレンス2016 Tokyo/Spring
ブース出展(デモ展示)&紹介セミナー
本記事に関する質問等がありましたら、お気軽にブースにお立ち寄りください。
 RSS
RSS